I have been using Firebug Firefox plugin. This is a really useful tool, and I would definitely recommend this for anyone who is interested in Web development. If you are new to this tool, I suggest that you go through this article, as a good introduction.
I have captured a few scenarios where this proved useful to me.
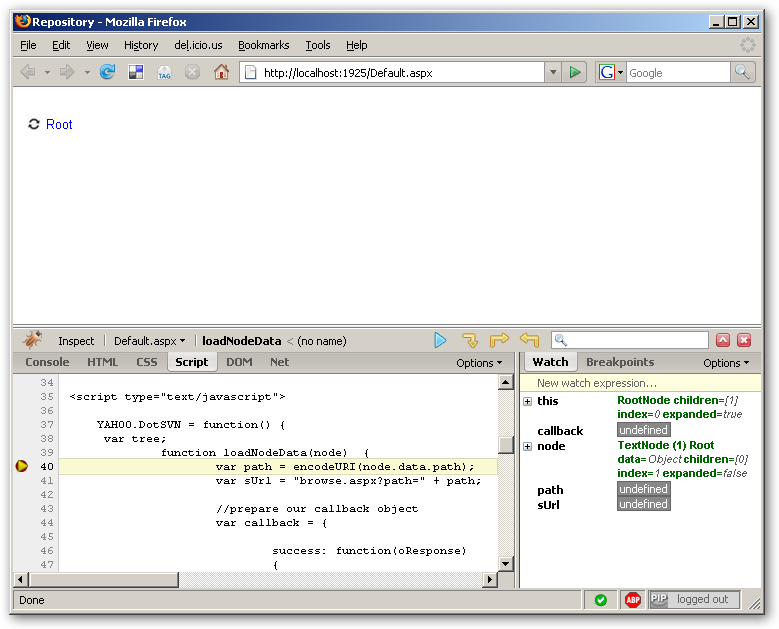
JavaScript debugging
Javascript debugging is a really compelling feature of Firebug.

As you can see, you can easily put break-point and step through .js loaded in the browser.
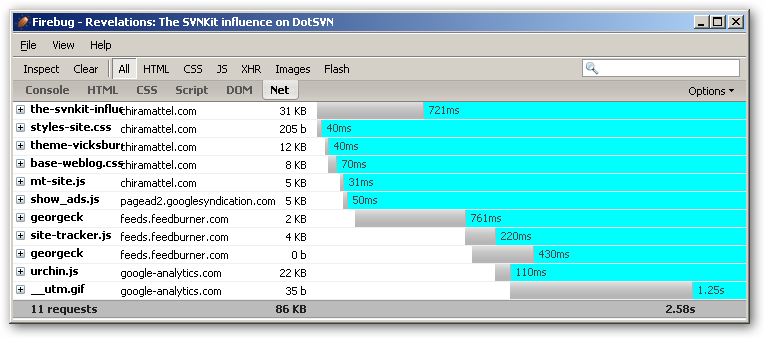
Network Monitoring
FireBug can present a time-line of the various resources downloaded to render a given page. This is very useful for understanding performance issues with a page.

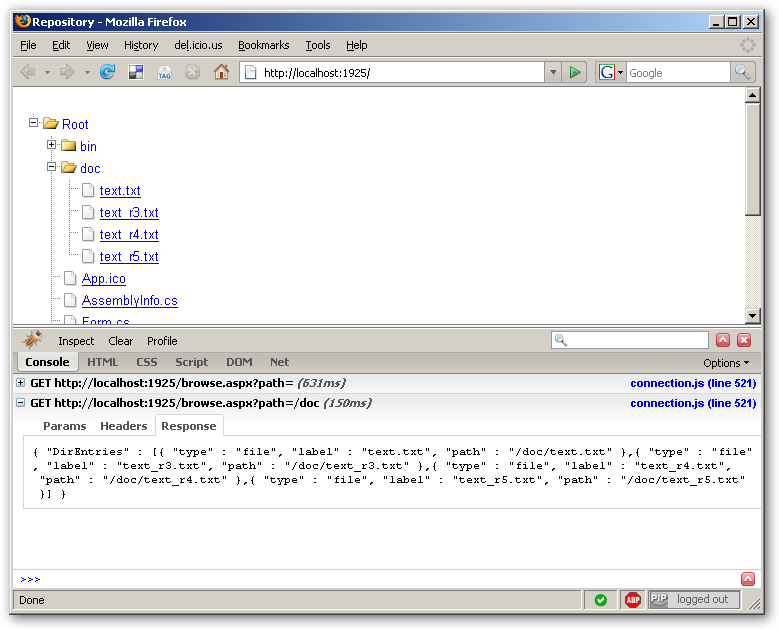
XML HTTP Request monitoring (XHR)
With this feature, we can track the actual request and response between the browser and server.
I used this feature to track the JSON response from the DotSVN server.